¿Qué es una Landing Page o página de destino? de hecho, no es una respuesta simple.
En mi opinión es la página de destino de los usuarios provenientes de campañas de marketing que están diseñadas para lograr un resultado. Normalmente maximizar la conversión de visitantes a esta página con un resultado de comercialización o venta.
La mayoría de los visitantes que lleguen a nuestra Landing Page van a escanearla para ver si encuentran algo que les interesa. Un mal diseño comunicativo o si es demasiada extensa para su carga y visualización, puede provocar que los usuarios tiendan a sortearla o abandonarla sin conseguir el objetivo deseado.
Actualmente ya no solo sirve lanzar una sola página web para probar una campaña de Adwords de Google. Gracias a Google provienen la gran mayoría de visitas a raíz de una búsqueda en concreto. El buscador tiene la función de buscar contenido que proporcione valor al usuario por lo que para tener éxito necesitamos crear un sitio web que cumpla todos los requisitos de calidad.
Para ser eficaces, las Landing Page deben combinar: usabilidad, accesibilidad, persuasión y desarrollar confianza en la marca.
¿Entonces como lo diseñamos? Aquí os detallo las mejores prácticas que creo que funciona y que deberíamos tener en cuenta. Simplemente son recomendaciones personales, y la única manera de estar seguro de que funcionan para nuestra audiencia y nuestro mercado es la realización de pruebas tales como estudios de usabilidad, pruebas A / B o pruebas múltiples. De la misma manera hay que tener en cuenta lsa herramienta de análisis web. Debemos ver fácilmente los datos sobre las tasas de rebote (la proporción de visitantes que salen de la página sin tener que visitar más páginas) y las tasas de conversión (el porcentaje de visitantes que completen el resultado esperado) de diferentes fuentes de referencia.
Las mejores prácticas para diseñar una Landing Page:
Tener un objetivo
Nuestra Landing page está enfocada para vender productos o servicios que queremos comercializar. Debemos mantener al visitante en la página y hacer que haga la compra. Por lo tanto no podemos distraer al usuario con contenido irrelevante.
Crear un titular que atraiga la atención
Esto es lo primero que ve el usuario por lo que se debe asegurar de que capta la atención del lector. Se puede lograr con una pregunta o una declaración directa.
Debería ser un buen gráfico en la parte superior de la página y que destaque del resto del contenido.
Bien estructurado y fácil de leer
Es mucho más difícil leer en pantalla que en papel. Utilizar titulares, párrafos cortos, viñetas y crear bastante espacio en blanco para que sea fácil de leer. La mayoría de la gente sólo escanea la página y solo se sentirán atraídos por los rasgos más prominentes.
Crear una llamada a la acción
Se trata de una declaración o un botón que le dice al usuario qué hacer. Lo podemos incluir en varios lugares de la página para hacer más fácil la compra. Es importante utilizar un color que destaque de los otros colores de la página.
Listar los beneficios del producto o servicio
Hacer una lista de los principales beneficios que el producto o servicio proporciona al posible comprador. Utilizaremos viñetas para que los beneficios se destaquen. Para más detalles del producto o servicio los incluiremos en la parte inferior de la página para los usuarios que deseen más información.
Incluir testimonios que han utilizado el producto o servicio es valioso.
De carga rápida
Las páginas con flash, con un montón de gráficos o la utilización Javascript ralentiza la carga de nuestra página. Google toma en cuenta la carga de las páginas para asegurarse de que utiliza un código limpio.
Utilizar imágenes relevantes
Utilizar imágenes que mejoren o complementen nuestro contenido. Por ejemplo si vendemos una aplicación para Iphone o Ipad podemos colocar una imagen del dispositivo con la app en el lado izquierdo o derecho de nuestro contenido. Ahora no abusar, ya que hará que nuestra página se cargue lentamente y no atraerá a los visitantes más impacientes.
Incluir enlaces de navegación
Si hemos de incluir enlaces como quienes somos, política de privacidad, responsabilidad, información de contacto… es recomendable colocarlos en la parte inferior de la página para que los usuarios no se vean tentados a hacer clic en ellos y perder la visibilidad de nuestro objetivo.
Incluir los metatags y otras técnicas SEO
El título de la página es la etiqueta más importante para los motores de búsqueda para indexar nuestro sitio web, por lo tanto asegurarse de incluir las palabras claves en el mismo. Si creamos una etiqueta de descripción correcta motivará a los usuarios a hacer clic y acceder nuestra landing page.
Poder ver nuestra landing page en múltiples navegadores y dispositivos
De la misma manera que no todos los usuarios son iguales, los navegadores y dispositivos tampoco lo son. Por lo tanto hemos de diseñar para todos los navegadores (explorer, firefox, chrome, safari…) para todos los ordenadores (pc , mac …) para las resoluciones de pantalla más comunes y como no para todos los dispositivos (smartphones, tabletas o consolas )
Enlaces y ejemplos
Aquí os pongo un listado de enlaces y ejemplos que os pueden ayudar para diseñar vuestra Landing Page, espero que os sea de ayuda.
Gráfico de la anatomía perfecta de una landing page
The Perfect Landing Page
Showcase of Landing Page Design
Home Page as Landing Page – 4 case studies in web design
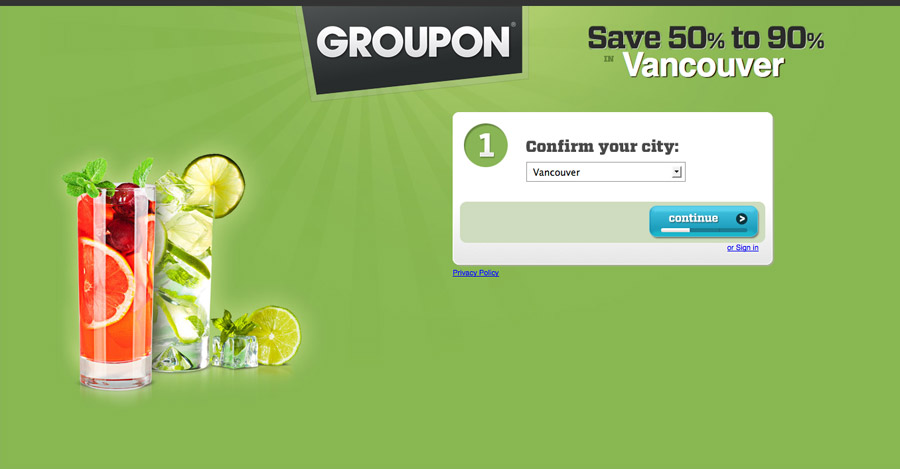
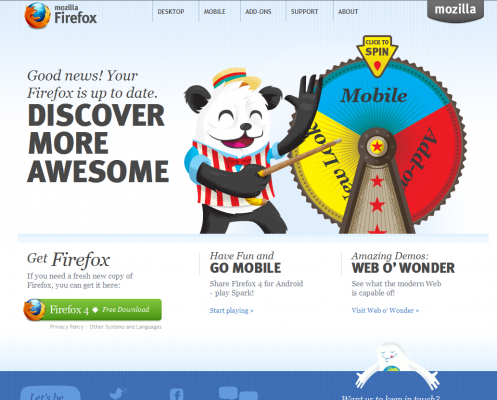
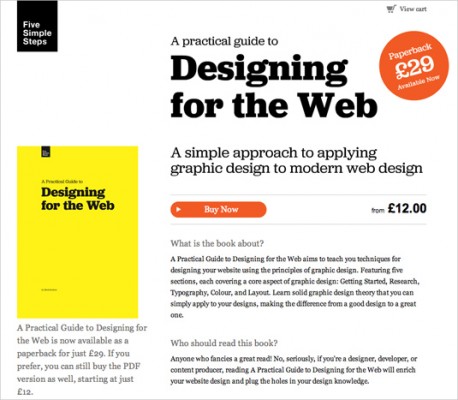
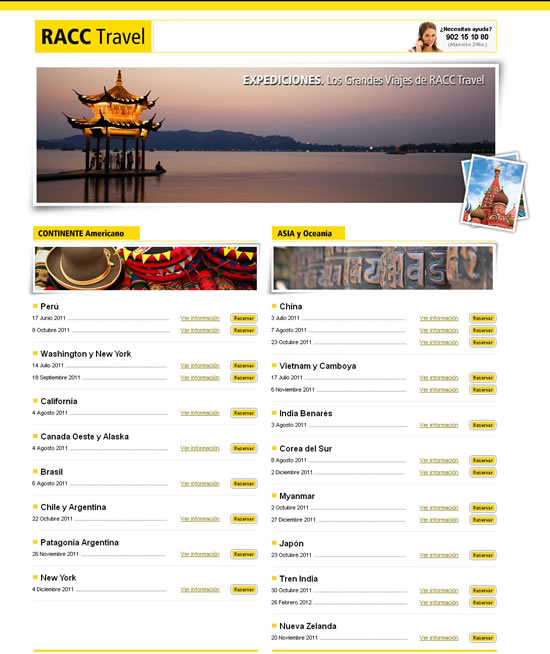
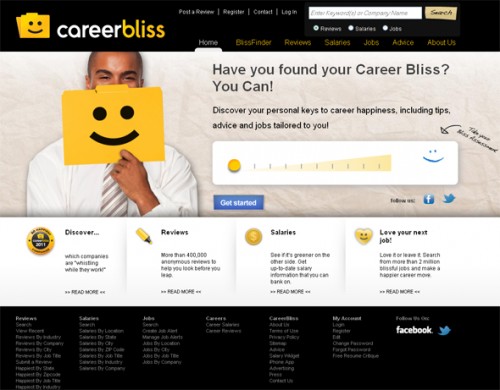
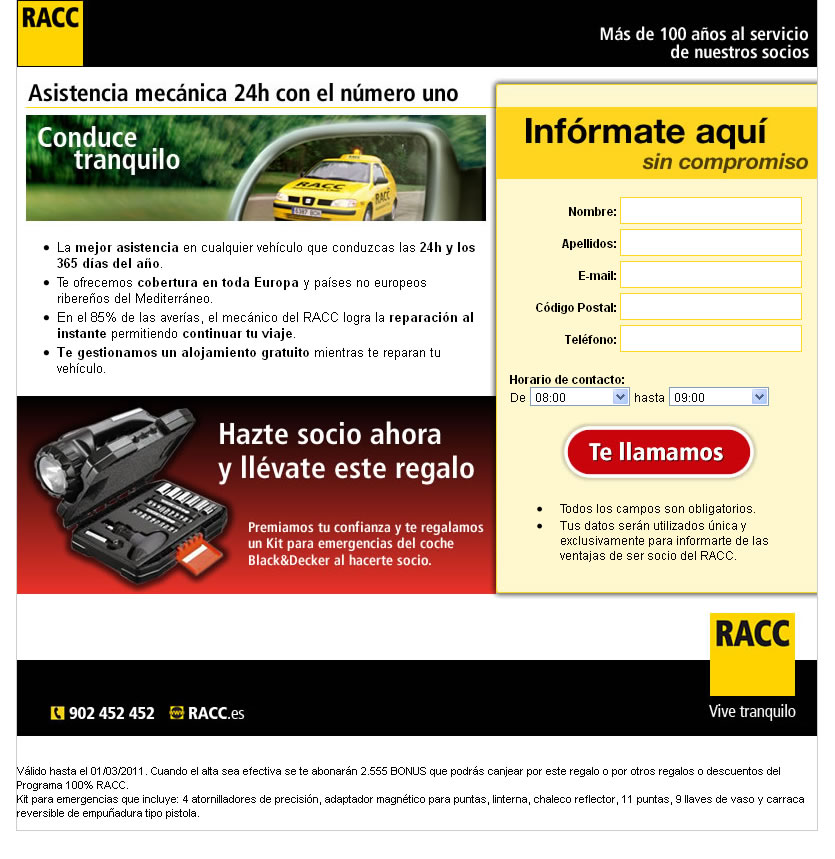
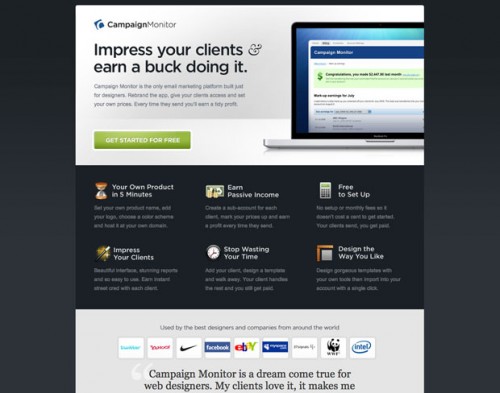
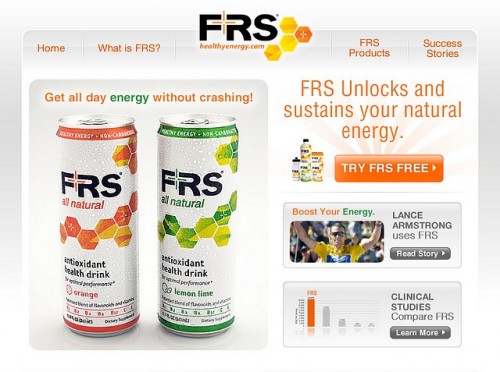
Ejemplos de diseño de Landing page Recomendable
Ejemplos de Landing page, análisis crítico y discusión de la optimización Recomendable
Ejemplos de Landing pages que funcionan
The Perfect Landing Page
Como incrementar la conversión Landing pages de aplicaciones móviles
Diseñando Landing pages para Facebook
Crear una fantástica Landing page con Photoshop
Las mejores plantillas de diseño de Landing page par inspirarnos
Botones de llamadas a la acción, ejemplos y mejores prácticas
Ejemplos de Botones de llamada efectivos y creativo









Deja una respuesta