Normalmente los usuarios que visitan una web no les gusta estar mucho tiempo navegando por ella si no pueden encontrar lo que buscan de inmediato.Es por ello que los diseñadores debemos captar la atención de los usuarios con técnicas para que sigan navegando en la web.
Una de ellas es la creación de puntos focales. Un punto focal es un área destacada de nuestro diseño web con el propósito de guiar la atención del usuario. El foco central es normalmente el área más llamativa de nuestro diseño y se distingue de los otros elementos de la web.

Muchas veces durante el proceso de diseño web este foco se pierde, por un lado para crear un aspecto visual impresionante y por otro para dar demasiada prioridad a un diseño orientado a los motores de búsqueda. Mientras que los dos condicionantes anteriores son importantes no debemos olvidar que siempre diseñamos una web para el usuario final
Se recomienda tener un solo punto focal, decidir lo más importante en la página, y luego acentuarla a través del diseño. El punto focal debe relacionarse directamente con los objetivos y prioridades la web y a su vez de las expectativas del cliente, si no es así tendremos dificultades para conseguirlo.
Los puntos focales se deben colocar en la página principal, donde la mayoría de usuarios acceden a nuestra web. Sin embargo, también es importante crear puntos focales si se puede en todas las páginas, de esta manera los usuarios tienen la posibilidad de acceder a la información clave desde cualquier sitio. De la misma manera que en nuestra web, todas estas indicaciones son de igual o mayor importancia en el diseño de Landing pages o newsletters.
¿Y cómo lo conseguimos?, pues gracias a diferentes elementos visuales de diseño, seremos capaces de hacer hincapié en el área más importante de la web y de transmitir el objetivo principal de la misma.
Estos elementos visuales pueden ser:
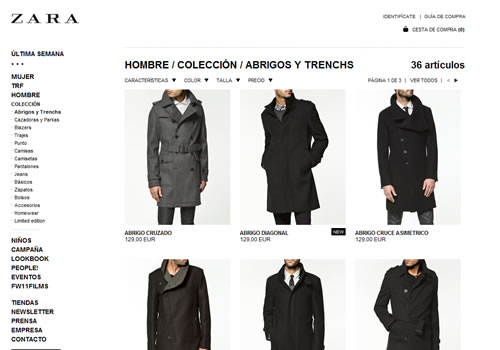
Espacios en blanco
Utilizando los espacios conseguiremos de una forma sencilla atraer la mirada a las áreas específicas del diseño sin tener que recurrir a a otros elementos visibles.
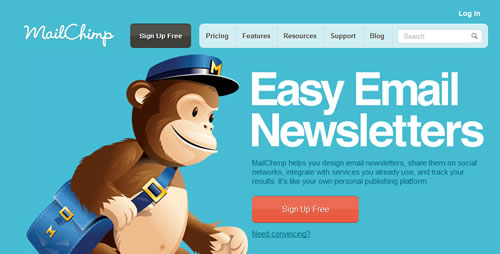
Botones
De los más utilizados en el diseño web en especial el botón de llamada a la acción. Son eficaces debido a su alta visibilidad (debido a su tamaño), la familiaridad y el etiquetado descriptivo. Los botones son elementos atractivos, pero su uso excesivo o mal uso puede hacer perder eficacia.
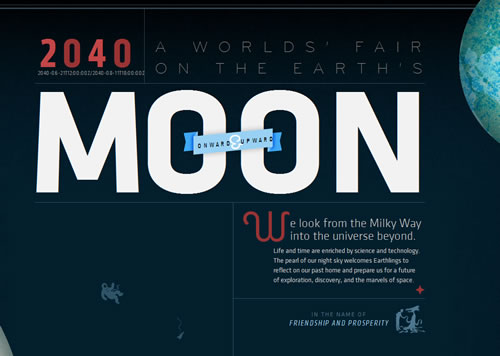
Tipografía
Los elementos de textuales tienen un gran potencial para captar la atención del usuario, sobre todo para los diseños con gran cantidad de texto, por lo que en algunas áreas es recomendable que sean resaltadas. Gracias al tamaño, color, espacio entre caracteres o interlinea y por supuesto la familia tipográfica serán los factores que nos ayudarán a crear un mayor énfasis de los elementos textuales.
Elementos gráficos
Ya sean con iconografías o ilustraciones ayudan a transmitir mensajes de forma rápida y sin necesidad de mucha descripción. Muy útiles para mostrar los pasos de un proceso, al ser tan descriptivos.
Efectos
Una manera de distinguir un área de su entorno es el uso de un efecto sencillo. Un buen uso depende de lo bien que sean utilizados.





Deja una respuesta