Muchas veces vemos diseño webs extraordinarios y que están perfectos, y no sólo por su calidad estética sino por algún otro motivo.
Este motivo es sin duda la proporción, algo muy explorado en el campo del arte y de las otras disciplinas del diseño, pero que actualmente cada vez más se ve integrado en muchos diseños webs.
La proporción puede ser reconocida de varias maneras: en el uso del tamaño y escala de los elementos , distribuyendo uniformemente la atención del espectador y en el uso de las diferentes maneras para conseguir una proporción (divina o áurea, regla de los tercios, regla de los impares, etc.)
La proporción se utiliza para armonizar, equilibrar, crear una dirección o para crear un punto focal. En nuestro proceso creativo pensar en proporciones es importante, ya que el punto focal de un diseño puede variar según el lugar en que se coloquen los objetos y las proporciones de las relaciones espaciales que contengan.

No se trata sólo de tamaño y escala, implica también la cantidad de otros objetos que se utilizan. Si utiliza sólo una única instancia como el color o de una forma en especial, es posible que no consigamos llamar la atención al usuario. Por eso es mejor utilizar como mínimo tres instancias de un color o de una forma.
Esta proporción perfecta también podemos conseguirla utilizando otros principios del diseño, como el equilibrio, el ritmo, etc.
Diferentes maneras para conseguir una proporción en nuestros diseños
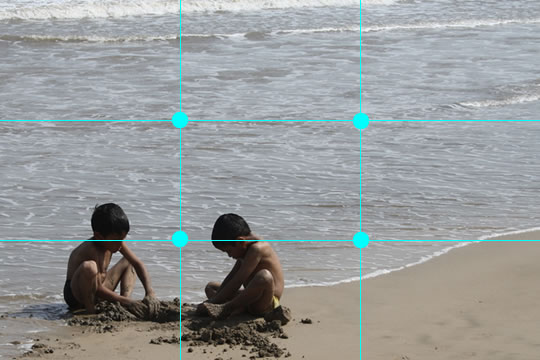
La regla de los tercios
Utilizada en el arte, el diseño y en la fotografía para dirigir la alineación de elementos claves. Superposición de una retícula básica de 3×3 creando puntos de intersección activos donde las líneas se cruzan. Al colocar los elementos importantes en estos puntos se llama la atención sobre estos y se confiere al diseño un equilibrio compensado con resultados dinámicos.
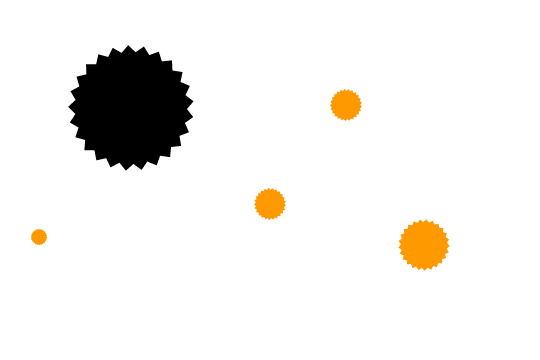
La regla de los impares
Utilizada en el diseño y en la fotografía, consiste en colocar el objeto de un diseño rodeado de un número par de objetos; de este modo se obtiene un número impar de objetos totales. Los objetos de apoyo proporcionan equilibrio al diseño y ayudan a centrar la atención del usuario en un objeto principal.
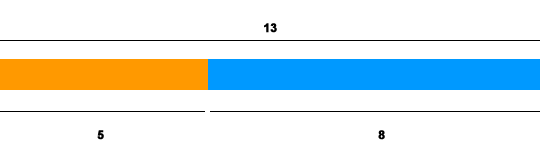
La sección áurea o divina proporción (la recomendable)
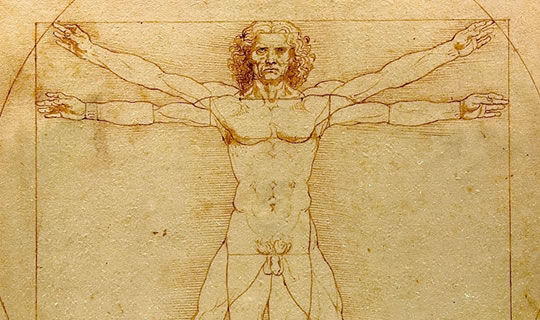
Muy utilizada en todas las disciplinas como el arte, la arquitectura y el diseño al considerarse ya en culturas antiguas cómo la proporción más bella y armoniosa. La sección aurea con una proporción aproximada de 8:13, está presente en la naturaleza en diferentes formas como flores o caracolas, de allí su utilización en todas las disciplinas.
Muy utilizada en el campo del diseño, forma la base de algunos tamaños de papel y a su vez sus principios pueden usarse para conseguir diseños equilibrados.
La sección aurea se basa en la formula (A/B)=(A+B)/A , es decir, la relación que se consigue cuando se divide un segmento en dos partes, de tal manera que, la proporción entre la parte mayor y la menor sea igual a la que se establece entre el total y la parte mayor.
Una aplicación simple en el diseño web, está en las estructuras o grids, es usar la sección áurea como una regla que mide proporciones en lugar de medidas numéricas. De este modo, las proporciones de la sección áurea pueden aplicarse fácilmente en cualquier diseño. Y sobretodo hoy en día al tener que utilizar el mismo diseño en diferentes dispositivos
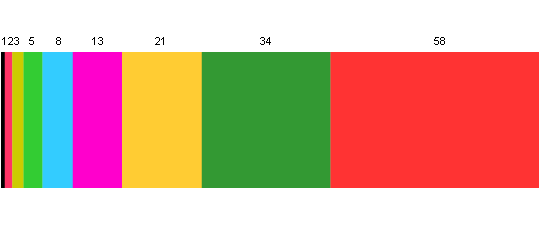
La sucesión Fibonacci
Es la sucesión numérica en la que cada número es la suma de los dos anteriores. Utilizada también en el arte, la arquitectura y el diseño ya que proporciona una fuente preestablecida de las dimensiones que producen proporciones armoniosas.
Difícil de utilizar en el diseño web pero no imposible, útil y diferente si utilizamos una grid basada en esta combinación.
En definitiva, si queremos conseguir un diseño web realmente perfecto, uno de los puntos imprescindibles es trabajar en las proporciones de una manera coherente, siguiendo estos u otros modelos, y no simplemente abrir el Photoshop y distribuir los elementos de la manera que nos plazca.
Enlaces y ejemplos
Aquí os pongo un listado de enlaces relacionados con el tema, espero que os sea de ayuda.
Applying Divine Proportion To Your Web Designs
How To Use Size, Scale, And Proportion In Web Design
Applying Mathematics To Web Design
La Divina Proporción y el diseño web
Gold section and web design: how to use it and why
The Golden Ratio in Web Design
Rhythm and Proportion
Using Boethian Proportion for Better Web Design




Deja una respuesta