Después de la presentación de ayer del nuevo diseño del iOS7 de la mano del británico Jony Ive, podemos afirmar que el Flat Design empieza a ser ya una realidad en los nuevos diseños de interfaces, ya sea web, móvil, tablet u otro dispositivo.
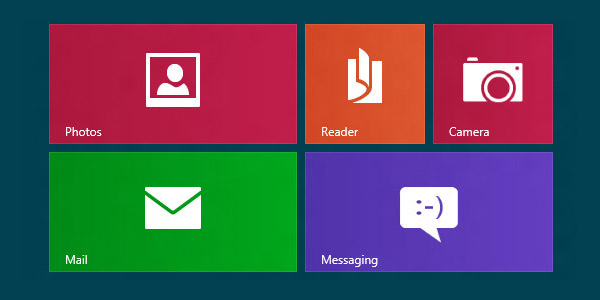
Para empezar, hay que admitir aunque no nos guste, que el precursor ha sido Microsoft. Una empresa tradicionalmente que ha cuidado poco el diseño de sus productos pero con el diseño de su interfaz Metro de Windows Phone y Windows 8, le ha dado la vuelta a la tortilla. Posterior mente Google con el diseño de sus aplicaciones ha ido hacia ese mismo estilo aunque con algunas diferencias como el uso de sombreados y bordes.
¿Pero es una tendencia a tener en cuenta o simplemente una moda pasajera?

En el pasado, los diseñadores de interfaces pusimos especial énfasis en mostrar nuestras habilidades destacando los elementos de una manera exagerada, imágenes vistosas, animaciones, etc. Después vino un cambio hacia el diseño skeuomorphic, que trató de llevar la vida real en la pantalla, con texturas realistas, sombras y las características reales del objeto.
Pero hoy en día se ha dado paso a la tendencia del «Flat Design» (diseño plano), que se opone a todas estas técnicas de diseño «artificiales», en favor de una mayor simplificación en la estética digital, es sencillamente un diseño plano. Nos referimos al diseño que decide usar formas geométricas, colores planos y llamativos e iconos en vez de fotografías o imágenes complejas. Elimina todo rastro de sombras, efectos de profundidad, biselados, degradados, efectos tridimensionales, etc.
Desde mi punto de vista, es un diseño armonizado donde se basa en los mejores aspectos del minimalismo y del skeuomorphic, y haciéndolos trabajar juntos. Como skeuomorphic, el flat design se ve amigable y accesible para los usuarios, pero lo hace mediante la presentación de una interface clara y atractiva , en lugar de disfrazarse y de crear deformaciones para que imite algo familiar.
Al igual que el minimalismo, sólo se diseña los elementos visuales que tienen funcionalidades esenciales. Pero no es tan restrictiva en la forma en que lo hace, la importancia de la ornamentación es reconocida y utilizada.
Está diseñado para adaptarse a una experiencia en pantalla, a diferencia de estilos anteriores que fueron diseñadas para imitar una experiencia física. Esta adaptación se presta perfectamente a la mejora de la experiencia del usuario de diferentes maneras. Es un diseño que hace hincapié en la usabilidad. Tiene en cuenta, crear espacios abiertos, bordes nítidos, colores brillantes e ilustraciones bidimensionales.
Sólo porque no tiene ningún diseño llamativo no quiere decir que este estilo sea aburrido. Los colores brillantes y contrastados con iluminación, las imágenes y los botones llamativos facilitan la atención del usuario.
Estoy convencido que los elementos que aporta van más allá de una moda pasajera y creo que será más duradero y con una amplia estrategia de diseño.
Para la creación de cualquier interfaz, sobre todo, cuando queremos crear webs o aplicaciones multidispositivo, puede aportar un valor diferencial trabajando bajo este concepto.
Este valor diferencial se traduce en un mínimo impacto en la adaptación del diseño en los diferentes dispositivos, sobre todo en el entorno web, en el que puedes trabajar bajo concepto Responsive Design, trabajando sin adornos, o efectos extras que nos permitirá asegurar una mayor homogeneidad en la mayoría de los dispositivos, incluso en aquellos de gama baja que no soportan muchas de las especificaciones de CSS, HTML, o incluso JavaScript. Por otra parte, trabajar con diseños planos, nos va a reducir sensiblemente los tiempos de desarrollo y sobre todo el mantenimiento posterior.
Es un diseño infinitamente mejor adaptable en todas las resoluciones y dispositivos. Es el estilo perfecto para la UX, no sólo reconcilia los objetivos del minimalismo y el skeuomorphic, sino también es excepcionalmente adaptable a la usabilidad. Se rechaza el estilo innecesario, produciendo las páginas más rápidas y con un código limpio. Además mejora el tratamiento del espacio, ayudando a una mejor legibilidad y composición.
En definitiva con su simplicidad hace que el rey sea el contenido.
Desde mi modesta opinión, el flat design tiene todos los atributos claves que hacen que un sitio sea tan funcional como hermoso. Se reconoce que un sentido de familiaridad es importante para la experiencia del usuario, y por lo tanto crea este sentido de manera que se ajuste con el medio. Asimismo, es capaz de adaptarse a los nuevos descubrimientos, tendencias e ideas. Nos lleva un paso más hacia un nuevo paradigma de diseño digital, donde la funcionalidad y la estética están en completa armonía.
Me gusta porqué el flat design vuelve a los fundamentos del diseño como una herramienta funcional. Una interface debe estar diseñada y juzgada por lo bien que funciona, a diferencia de lo que parece. Esta funcionalidad es protagonista, para estar ligada con la experiencia del usuario, de manera que las interfaces que usan este estilo de diseño probablemente reciban retroalimentación positiva por parte de los usuarios por ser más fácil de usar.
¿Y vosotros que opináis?
Enlaces de interés:
Principles of Flat Design
Flat UI Design – A showcase of the best examples of the flat UI
A Look at Flat Design and Why It’s Significant
The Flat Design Aesthetic: A Discussion
Deja una respuesta