A final de mes toca balance, y en el caso de mi blog, voy a publicar un post donde hablaré sobre el hallazgo más importante que haya tenido durante dicho mes y que valga la pena hablar de él. Diseñadores, aplicaciones web, herramientas, redes sociales, motiongraphics etc. serán posibles ejemplos que podrán salir y ser valorados desde mi percepción como diseñador.
Para este mes de marzo, he elegido la web ifttt.com, que en realidad es un descubrimiento del mes de Enero, pero como no tenía blog, es ahora que lo público.
Y todo gracias a mi colega Lander (@eeeh) que me dio el soplo de la web.
¿Y que es ifttt.com?

Ifttt.com surge del concepto de la famosa frase de programación “If this then that” (si esto entonces aquello). Se basa en una web que nos ayuda a programar diferentes tareas condicionales asociadas a diferentes servicios (correo electrónico, móvil) o redes sociales (facebook, twitter, etc.). Pero para conocer la herramienta y sus funcionalidades hay otros blogs donde lo explican mucho mejor, como es el caso de savethegeek.es
En mi caso voy a centrarme en la experiencia que tiene el usuario al interactuar con la web. Una experiencia resuelta extraordinariamente gracias a un conjunto de factores que ayudan a generar una percepción positiva y útil de dicho servicio.
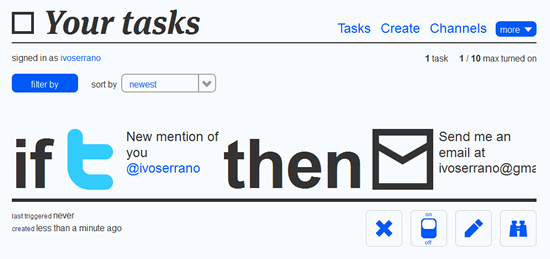
Factores relativos a un diseño visual sencillo y claro. Basado principalmente por el tratamiento jerárquico de la tipografía y de una iconografía clara,grande y sencilla.
Si a esto le unimos un flujo coherente como el concepto “If this then that”, ayuda a construir una simple guía de paso a paso y de gran escala, transmitiendo una fiabilidad del servicio.
No solo la tecnología y el aspecto gráfico usado son factores determinantes para hacer el sitio llamativo, sino que cumple con las características primordiales del diseño centrado en el usuario o usabilidad web: entendible, novedoso, comprensible, inteligente y atractivo.
El resultado final es que el usuario nunca tiene pérdida de lo que tiene que hacer, logrando encontrar lo que busca en el menor tiempo posible. Y todo ello con una interfaz simple y sencilla.
Personalmente creo que es un ejemplo a seguir como diseño minimalista. Cuya finalidad es hacer que el contenido sea el punto focal reduciendo los elementos gráficos innecesarios e incluyendo exclusivamente los elementos ineludibles para un correcto funcionamiento.
En definitiva filosofía “menos es más” como éxito en el campo del diseño web.
En esta imagen tienes el diseño del flujo para crear una tarea.
Deja una respuesta